
overview
Background
A few friends and I are CS:GO enthusiasts, and we wanted to create a loadout website for CS:GO skins. CS:GO is a video game with an economy for in-game weapon skins, and skin prices can be hard to track all in one place when making wishlists and loadouts.
Goal
We wanted a design that would be intuitive and user-friendly for both experienced and novice players. We also wanted to include a search function, price tracker, and a loadout builder for users to communicate with each other.
Role
UI/UX Designer + Back-end Developer (Price Tracker function)
Research
scoping the competition
There aren’t any websites that offer similar functionality to our desired goal, so we opted to research the next best thing. We conducted research on other CS:GO trading websites like skinport.com and backpack.cs. We noted common design patterns, such as the use of categories and filters to help users find specific skins. We also researched the target audience and their preferences for trading websites.
personas
Based on fellow CS:GO players and our own observations on the economy.
pj - novice cs:GO player
introduction
The second persona was a casual player looking to trade some of their less valuable skins for other items. They were in their late teens and were less familiar with trading websites. They preferred a user-friendly design that would guide them through the trading process and CS:GO economy.
pain point
The CS:GO economy has a lot of barriers to entry for novice players, as not many resources are available to explain the system and teach players how to avoid scams. Additionally, it’s hard to determine what is considered a “fair” price for an item, and it’s easy to fall for paying more for an item than what it’s worth.
goal
They wanted to be able to find price guides, and historical price information to make more informed choices prior to trading skins. They also wanted a simple to use website that wasn’t too complicated to navigate.
steven - avid CS:Go trader
introduction
The first persona was an experienced trader looking to buy and sell rare skins. They were in their mid-20s and had experience using trading websites in the past. They preferred a streamlined and efficient design that allowed them to easily navigate the website and find specific skins.
Pain point
Searching for weapon prices online requires a lot of research because the lowest asking price is not always representative of the market. Additionally, finding fair prices for one skin is hard enough, but finding prices for multiple skins and items is impossible to do in one place.
Goal
They wanted a website that allowed them to find, buy, and share skins on a single platform easily and effectively. Functions like sharing wishlists and deals were important because they wanted to share information with their friend groups. Additionally, they wanted to make sure the website was vetted and scam-free, and avoided listing shady sellers.
design
-
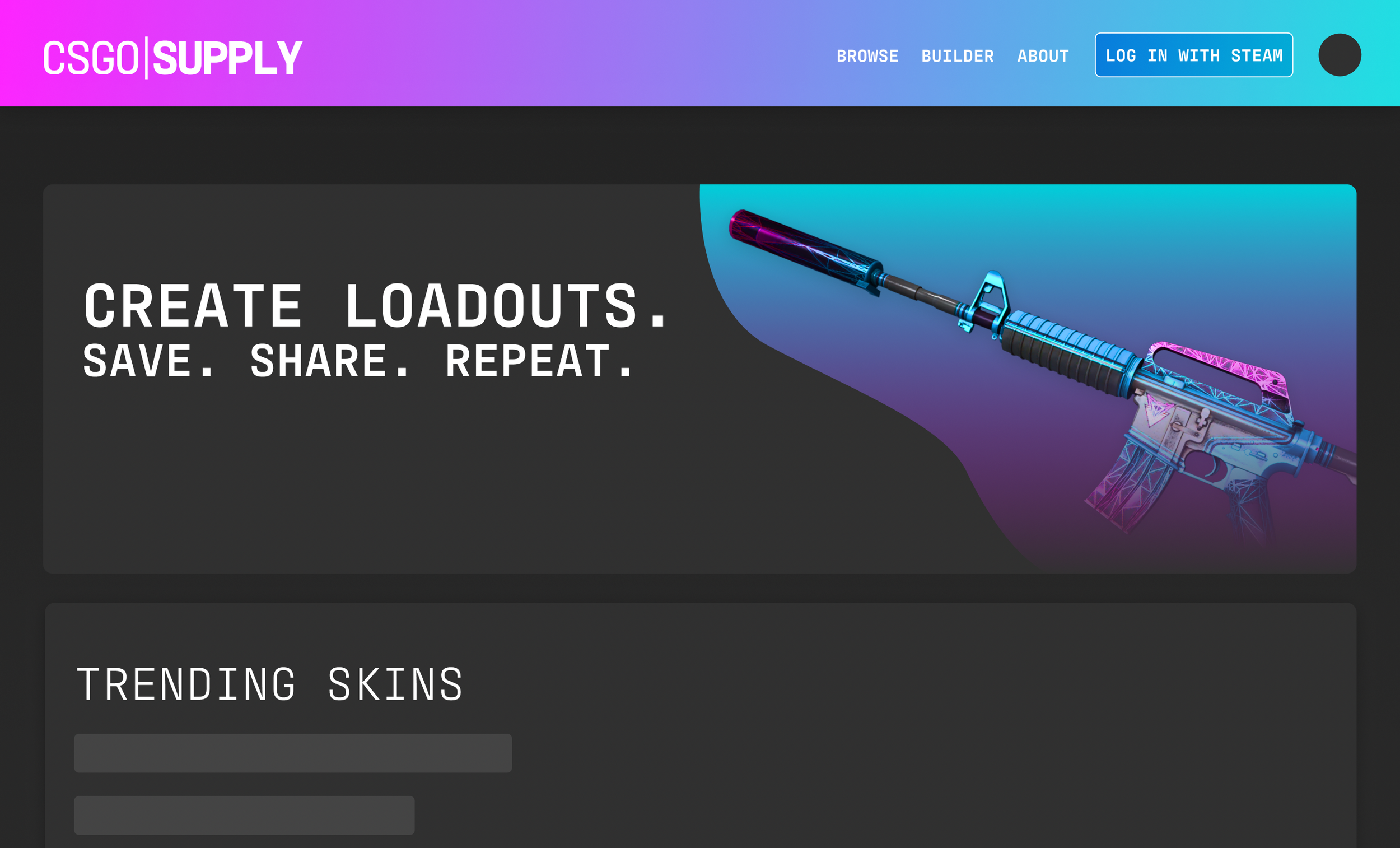
Based on our research and user personas, we created a wireframe for the website. We opted for a simple layout with a navigation menu at the top of the page and multiple banner images and graphs displayed on the front page. The core feature of the site, the Loadout Builder would be located on a link in the header, along with a button to log in to Steam.
-
We chose a color scheme that was consistent with the CS:GO brand along with high-contrast accent colors to make the website more visually appealing. We also utilized bold typography that reflected similar trading websites.
-
To enchance user experience, we added filters and categories to help users find specific skins. We also included many different graphs to give users a visual context of the prices of skins and their history. We also made sure that the website was responsive and would function on desktop, tablet, and mobile devices.
testing
making sure it works
Once the design was complete, we conducted usability testing with our user personas. We asked them to complete tasks such as finding a specific skin and adding and removing it from their loadouts. We also gathered feedback on the design and functionality of the website.
Based on the feedback, we made some adjustments to the website. For example, we added tooltips to some of the buttons to help explain their functionality and added more information about the trading process to the FAQ section.